LINE Notifyの設定
まず、LINEにメッセージを送るため「LINE Notify」という機能を設定します。
以下の手順で設定してください。
LINE Notifyにログインする
↓のサイトを開いて、設定していきます。
https://notify-bot.line.me/ja/
サイト右上の「ログイン」をクリックしてログイン画面を開きます。

LINEに登録しているメールアドレスとパスワードでLINE Notifyにログインします。
登録メールアドレスは、LINEアプリの『設定>アカウント』から確認することが出来ます。

マイページを開く
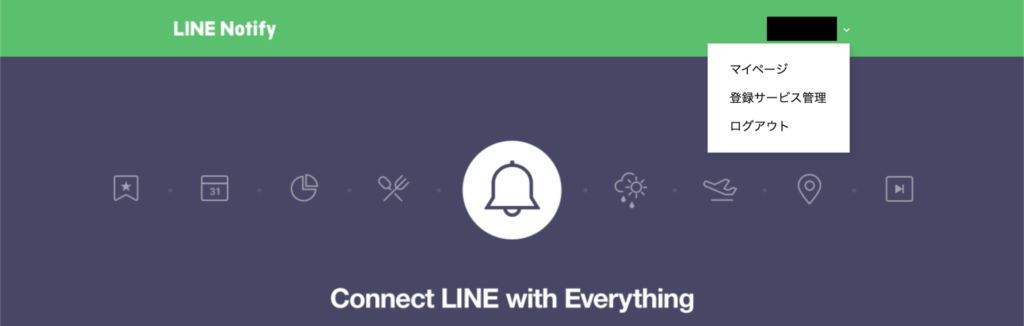
サイト右上のアカウント名をクリックし、「マイページ」を開きます。

アクセストークンを発行する
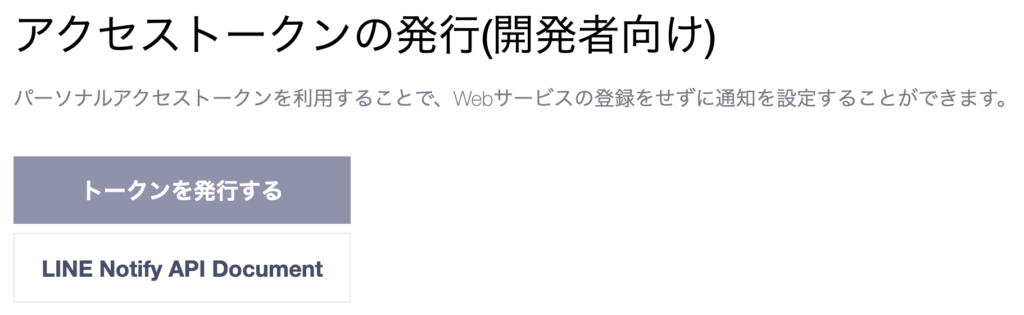
「アクセストークンの発行(開発者向け)」にある「トークンを発行する」をクリックします。

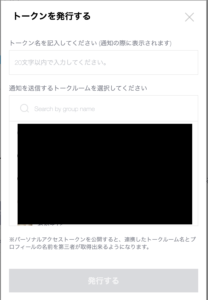
「トークン名」、「通知を送信するトークルーム」を設定します。
「トークン名」はLINEメッセージが実際に送信される際、メッセージの最初に[ ]付きで表示されます。
通知内容がわかるタイトルを記入することをおすすめします。
「通知を送信するトークルーム」には、通知を送信したいグループを選択してください。
設定が完了したら「発行する」をクリックしてください。

赤字でトークンが表示されます。
このページをそのまま開いておくか、メモ帳などに張り付けて保存してください。
Google Apps Scriptにメッセージ送信用のコードを書く
安心してください。コードを書くといってもコピペで大丈夫です。
Googleドライブを開く
まず、Googleドライブを開いてください。
https://drive.google.com/drive/u/0/my-drive
Googleドライブで、開いたら今回作成するファイルを置くためのフォルダを作成して開きます。
Google Apps Scriptを追加する
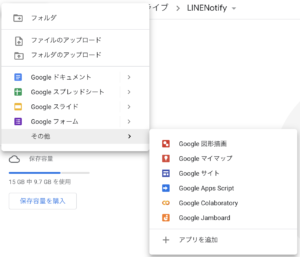
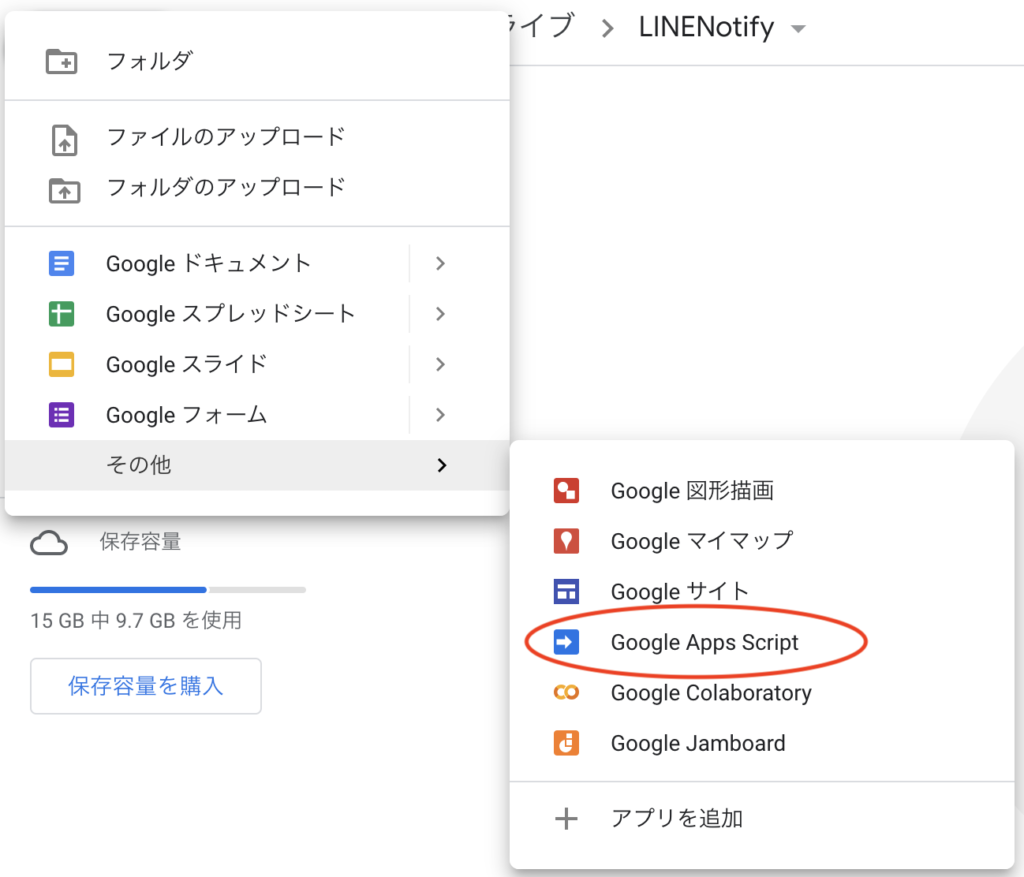
「+新規」→「その他」→「+アプリを追加」をクリックします。

検索バーに「Google Apps Script」と入力し、表示された「Google Apps Script」の「+」マークをクリックします。
Google Apps Scriptを開く
「+新規」→「その他」→「Google Apps Script」をクリックします。

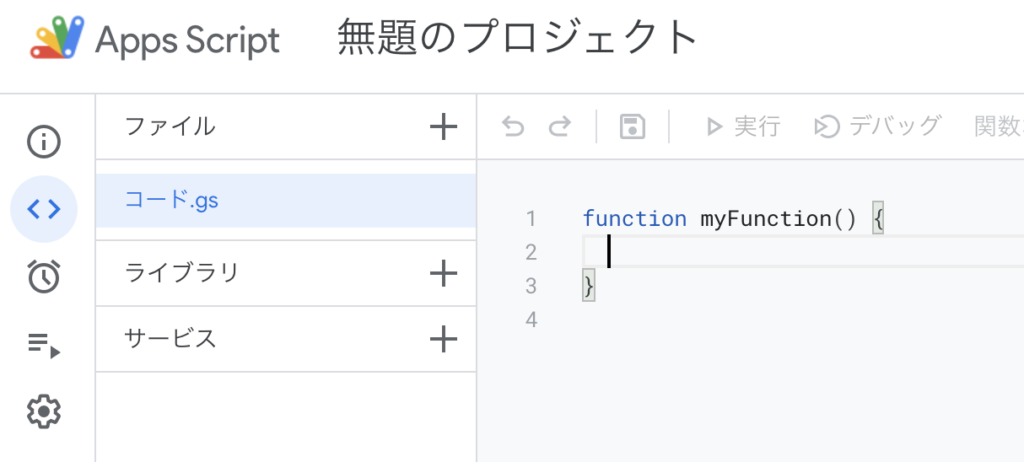
すると、無題のプロジェクトの「Google Apps Script」が作成されます。

プロジェクト名を入力する
上部の「無題のプロジェクト」にカーソルをあわせて、好きな名前をつけます。
今回は「LINE定期通知_朝」としました。

コードをコピペする
いよいよコードをコピペします。
もともと入力されている myFunctionの部分は不要なので全て消して上書きしてください。
function postContent() {
var content = "★★★ここに投稿内容を入力してください。★★★";
sendPostContent(content);
}
function sendPostContent(content) {
var token = ['★★★ここにLINE Notifyのトークンを張り付ける★★★'];
var options = {
"method": "post",
"payload" : {"message": content },
"headers": {"Authorization": "Bearer " + token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}content=の後の””で囲われた部分が投稿される内容です。自由に変更してください。
token=の後の””ので囲われた部分がLINE Notifyで発行したトークンを張り付つける箇所です。先に取得しておいたトークンを入力してください。
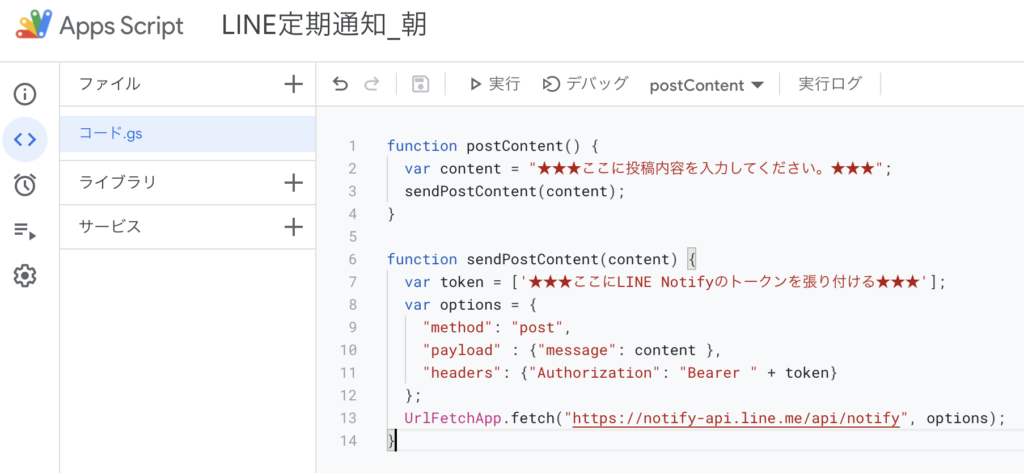
保存すると、以下のようになったと思います。

LINEに投稿されるか確認する
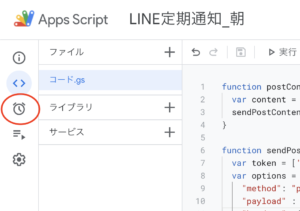
上部で「postContent」が選択されていることを確認し、実行をクリックします。
「承認が必用です」と表示されたら「権限を確認」をクリックします。

次に利用しているGoogleアカウントを選択します。

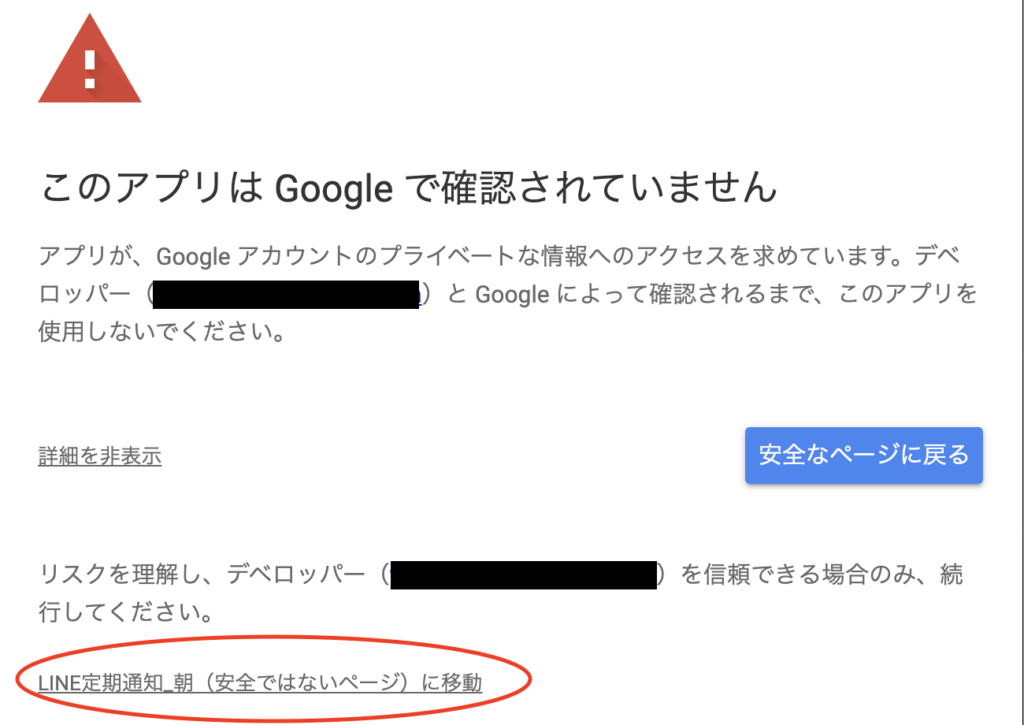
「このアプリは確認されていません」と表示されたら、「詳細」をクリックします。

「LINE定期通知(安全ではないページ)に移動」→「許可」の順にクリックしてください。
※「LINE定期通知」の部分は任意でつけたプロジェクト名が表示されています。

「許可」をクリックします。

再度「実行」をクリックしてLINEの指定したグループに、投稿されることを確認します。
投稿されるタイミングの設定をする
最後に、メッセージを送信する時間などを設定します。
時計のマークをクリックします。

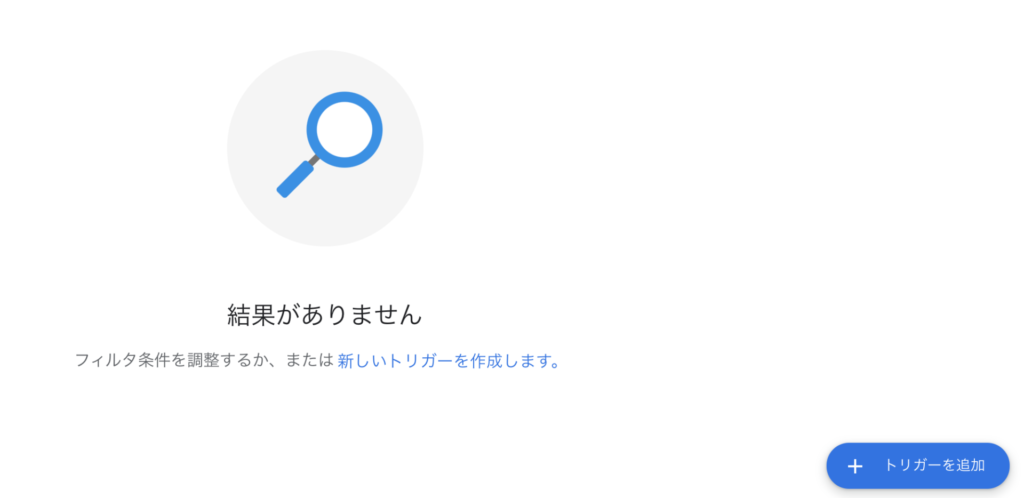
右下の「トリガーを追加」をクリックします。

「新しいトリガーを作成する」をクリックします。
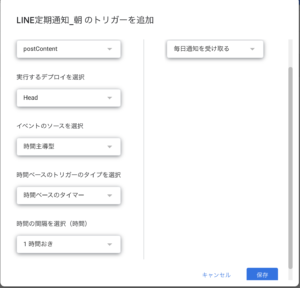
「時間ベースのトリガーのタイプを選択」と「時間の間隔を選択(時間)」を設定します。

今回は例として毎朝6時〜7時にメッセージを送信する設定にします。
時間ベースのトリガーのタイプ:日付ベースのタイマー
時刻を選択:午前6時〜7時
保存をクリックで完成です。
お疲れ様でした。
以上で毎日朝のメッセージを送信することが出来ます。
朝活が捗ること間違いなしですよ!