環境
ローカル環境
- macOS Monterey 12.1
- Docker version 20.10.10
- docker-compose version 1.29.2
Dokcerで構築する環境
Node.js: 16.13.2(現在のLTSバージョン)
Dockerファイルの準備
Nuxt.jsを稼働するための、各種ファイルを準備します。
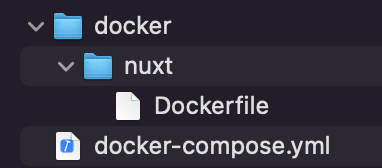
以下のディレクトリ構成でファイルを準備します。

githubから取得も可能です
構築に必要なDockerファイルなどをgithubにも準備していますので、githubからクローンしてご利用頂いても大丈夫です。
https://github.com/yuyuu-dev/nuxt-docker-template
$ git clone git@github.com:yuyuu-dev/nuxt-docker-template.git各ファイルの内容
version: '3.8'
services:
nuxt:
build: ./docker/nuxt
ports:
- 9000:3000
volumes:
- ./src:/workspace
working_dir: /workspace
command: yarn run devFROM node:16.13.2-alpine
EXPOSE 3000
ENV HOST 0.0.0.0
# コマンド実行
RUN apk update && \
apk add git && \
npm install -g @vue/cli nuxt create-nuxt-appDocker環境のビルド実行
以下のコマンドでNuxt.jsをインストールするためのDocker環境をビルドします。
$ docker-compose buildNuxt.js アプリケーションを作成
下記コマンドを実行し、設定に必要な質問に答えていくことでNuxt.js アプリケーションを作成します。
各設定の内容は例としての設定内容です。
実際にはご自身に必要な設定内容をご選択ください。
$ docker-compose run --rm nuxt npx create-nuxt-appプロジェクト名の設定
今回は、my_nuxt_appを入力。
? Project name: my_nuxt_app使用言語の設定
今回は、TypeScriptを選択。
? Programming language: (Use arrow keys)
JavaScript
❯ TypeScriptパッケージマネージャー(nmp or yarn)の設定
今回は、Yarnを選択。
? Package manager:
❯ Yarn
NpmUIフレームワークの設定
今回はVuetify.jsを選択。
? UI framework:
None
Ant Design Vue
BalmUI
Bootstrap Vue
Buefy
Chakra UI
Element
Oruga
Primevue
Tachyons
Tailwind CSS
Windi CSS
Vant
View UI
❯ Vuetify.js利用するmodulesの設定(複数選択可)
今回は、非同期通信に必須のAxiosのみ選択。
? Nuxt.js modules:
❯◉ Axios - Promise based HTTP client
◯ Progressive Web App (PWA)
◯ Content - Git-based headless CMSソース解析ツールの設定
今回はESLint、Prettier、Lint staged files、StyleLintの4つ選択。
? Linting tools:
◉ ESLint
◉ Prettier
◉ Lint staged files
❯◉ StyleLint
◯ Commitlintテストフレームワークの設定
今回は、Jestを選択。
? Testing framework:
None
❯ Jest
AVA
WebdriverIO
Nightwatch(SSR / SSG)とSPAの設定
今回は、Single Page Appを選択。
※SPA(シングルページアプリケーション)
? Rendering mode:
Universal (SSR / SSG)
❯ Single Page Appデプロイ先の設定
今回は、Server (Node.js hosting)を選択。
? Deployment target:
❯ Server (Node.js hosting)
Static (Static/Jamstack hosting)エディタの設定
今回は、jsconfig.jsonを選択。
? Development tools:
❯◉ jsconfig.json (Recommended for VS Code if you're not using typescript)
◯ Semantic Pull Requests
◯ Dependabot (For auto-updating dependencies, GitHub only)CIツール使用有無
今回は、GitHub Actionsを選択。
? Continuous integration:
None
❯ GitHub Actions (GitHub only)
Travis CI
CircleCIGitHubアカウント名の設定
自身のgithubアカウントを入力します。
? What is your GitHub username? yuyuu-devバージョン管理方法の設定
今回は、Gitを選択。
? Version control system:
❯ Git
None以上で、設定とインストール完了します。
設定はあとで変更も可能なため、とりあえずやってみるの精神で設定しても大丈夫だと思います。
Docker・Nuxt.jアプリサービスの起動
Dockerサービスを起動するために下記コマンドを実行します。
$ docker-compose upDocker起動時にdocker-compose.ymlに記載している「yarn run dev」が実行されます。
そのため、nuxt.jsアプリが自動で起動するため、以下のURLをブラウザで開くと起動していることを確認できます。

以上です。
ありがとうございました!