ChromeでInstagramを開く
まず、ChromeでInstagramを開きます。
自分のアカウントにログインしてください。
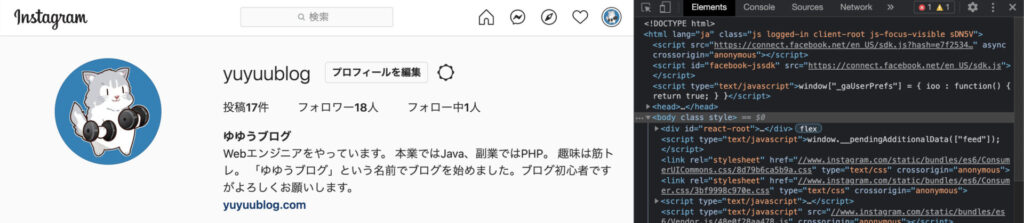
デベロッパーツールを開く
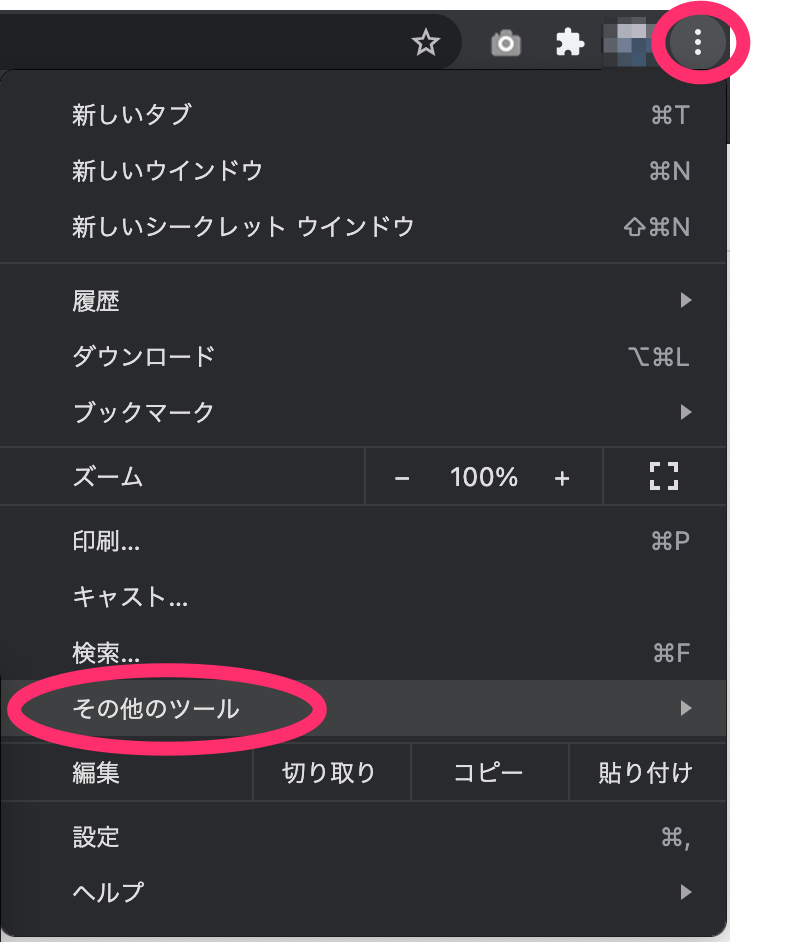
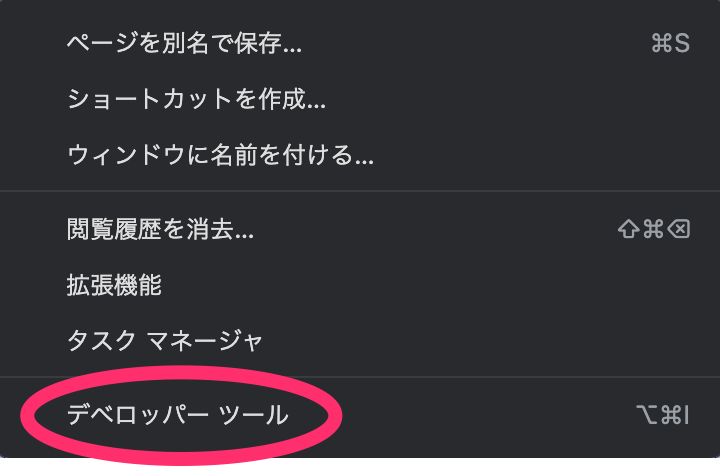
Chromeの右上メニューから「デベロッパーツール」を開きます。
︙ => その他のツール => デベロッパーツール をクリックすると開くことができます。



スマホ表示モードに切り替える
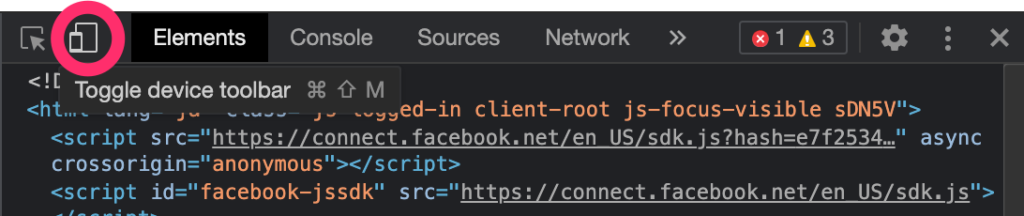
デベロッパーツールの上部にある「Toggle device toolbar」をクリックします。

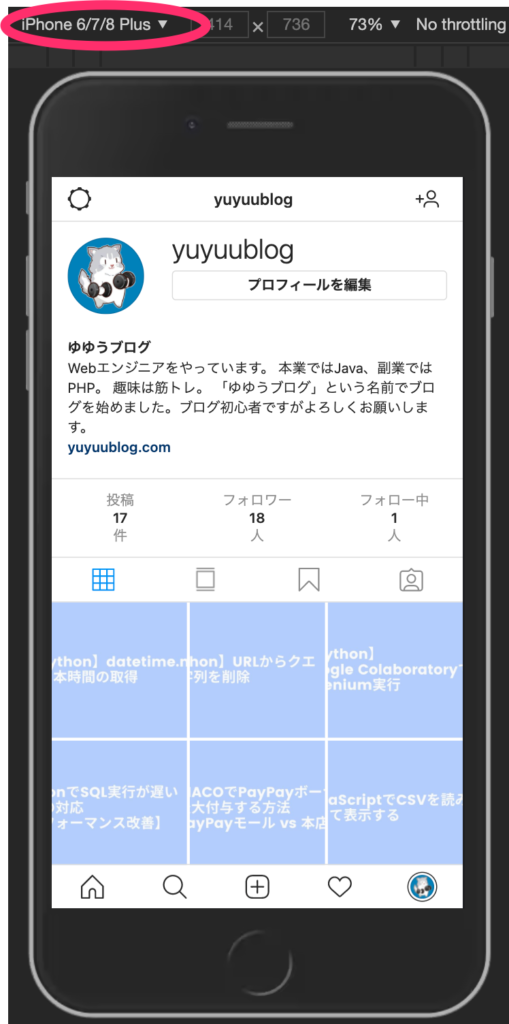
すると以下のようにスマホ表示に切り替わります。
なお、端末名のクリックすると端末を切り替えることが出来ます。

Instagramに投稿する
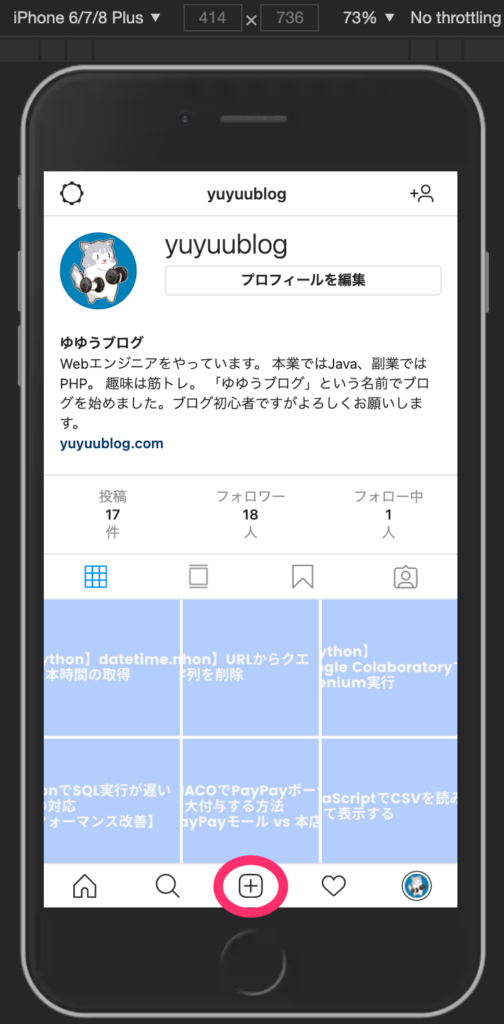
下の方に + をクリックします。
もし + が表示されていない場合は、一度ブラウザを更新すると表示されます。

画像を選択し、Instagramに投稿します。
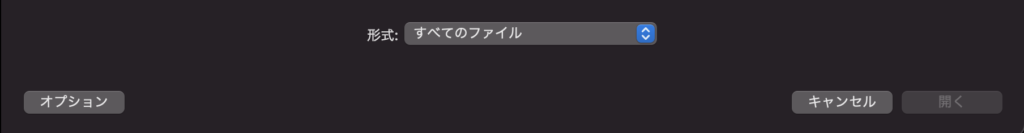
PNG画像など選択できない場合は、 オプション => 形式:「すべてのファイル」を選択することで投稿出来るようになります。

まとめ
以上で、パソコンからInstagramに投稿ができます。
ありがとうございました!