マルチサイトの場合は手順が異なるため、以下の記事を参照ください。
Local(旧名 Local by Flywheel)のインストール方法については以下の記事を参照ください。
本番サイトのバックアップファイルを取得する
まず、本番サイトのWordPressファイル・データベースのバックアップを取得します。
WordPressのファイルとデータベースのデータが取得できれば方法は自由です。
今回は、WordPressの人気バックアッププラグイン「BackWPup」を利用してバックアップファイルを取得し、ダウンロードしておきます。
https://ja.wordpress.org/plugins/backwpup/
プラグインを使わない場合はFTPクライアントでWordPressファイルを、DBクライアントでデータベースのバックアップを取得する必要があります。
WordPressファイルをローカル環境にインポートする
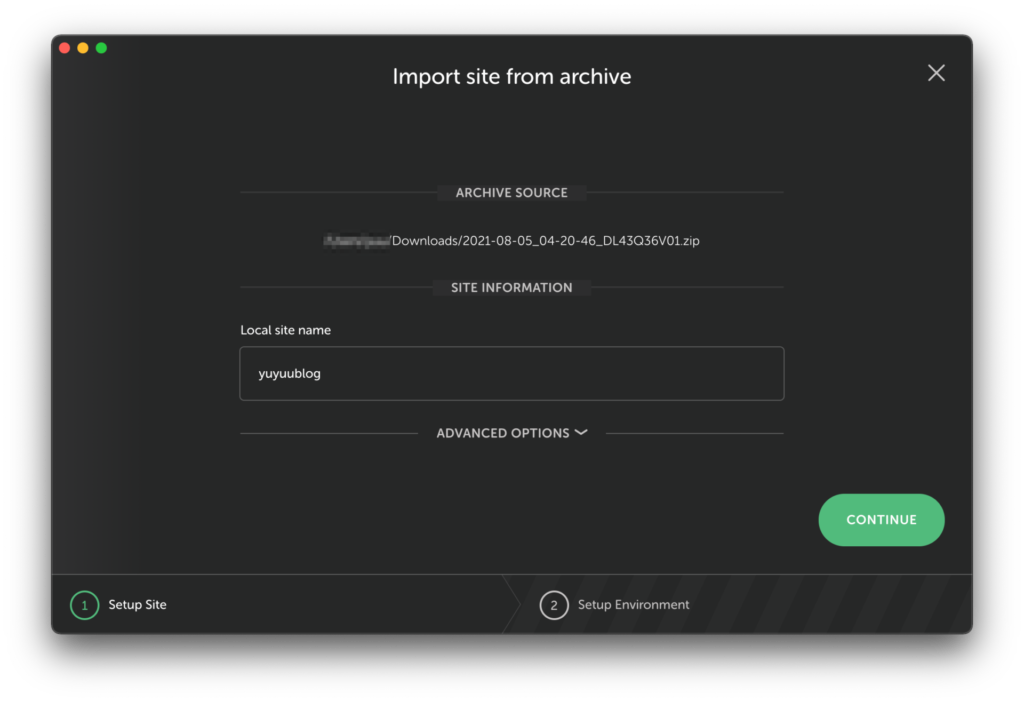
File=>Import Siteをクリックし、BackWPupで取得したバックアップファイル(zip)を選択します。

Local site name にサイト名を入力し、CONTINUEをクリックします。

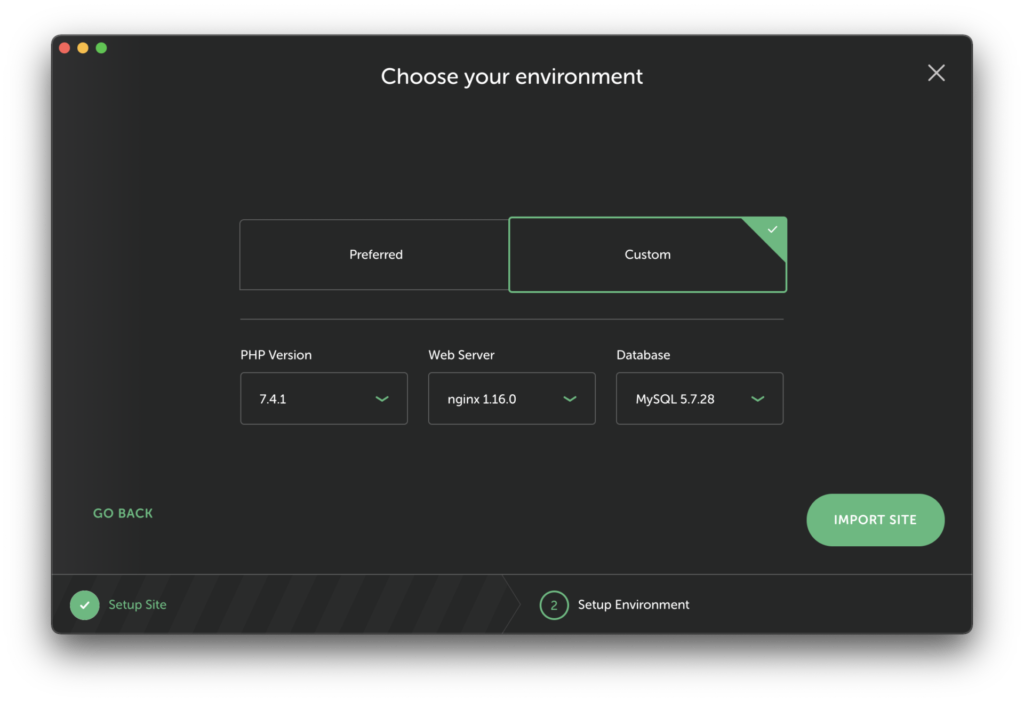
WordPressの環境を選択し、「IMPORT SITE」をクリックします。
Conoha Wingの環境に合わせるのであれば、2021年8月7日時点だと以下のような設定になると思います。

PCのパスワードを要求された場合は入力します。

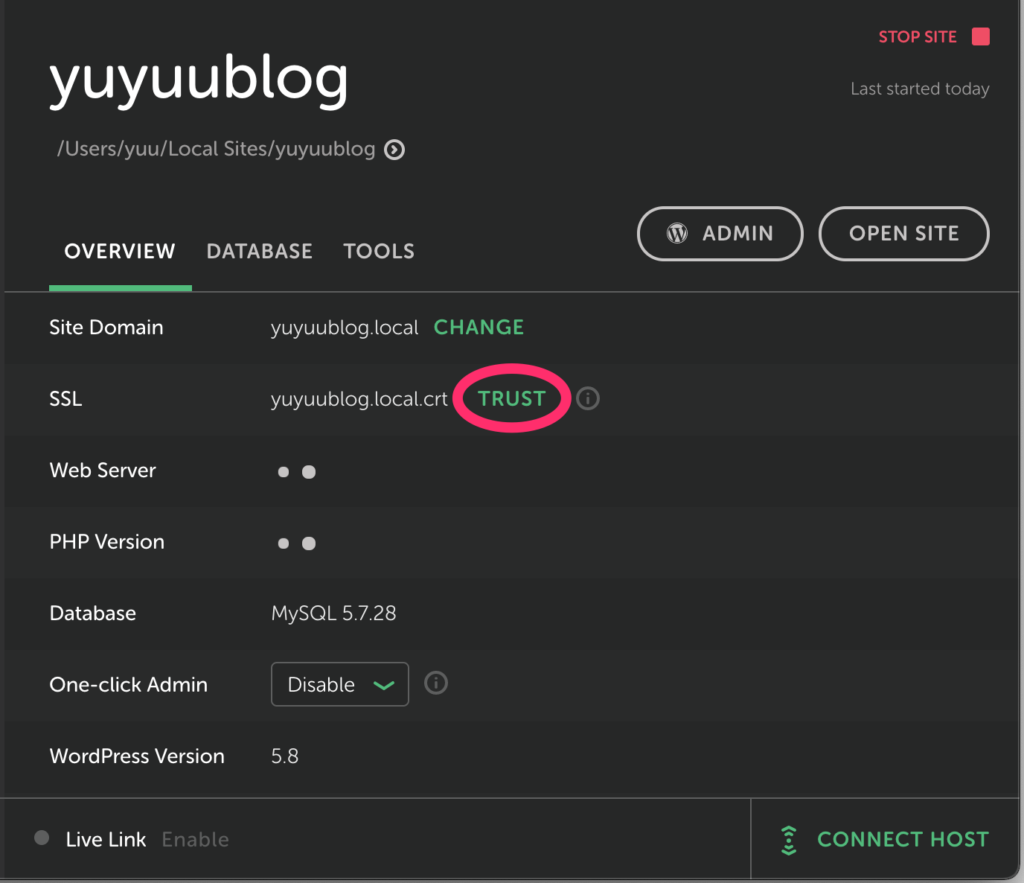
しばらく待つとサイトの作成が完了します。
httpsで参照できるようにSSLのTRUSTをクリックします。

OPEN SITEをクリックし、ブラウザでブログを開きます。
以上で、本番サイトと同じ見た目のブログを確認できるはずです。
ありがとうございました!