Flutter勉強中です!
前提
Navigator.pushNamedを使って画面遷移します。
- Flutter 2.0.6
- Mac 11.3.1
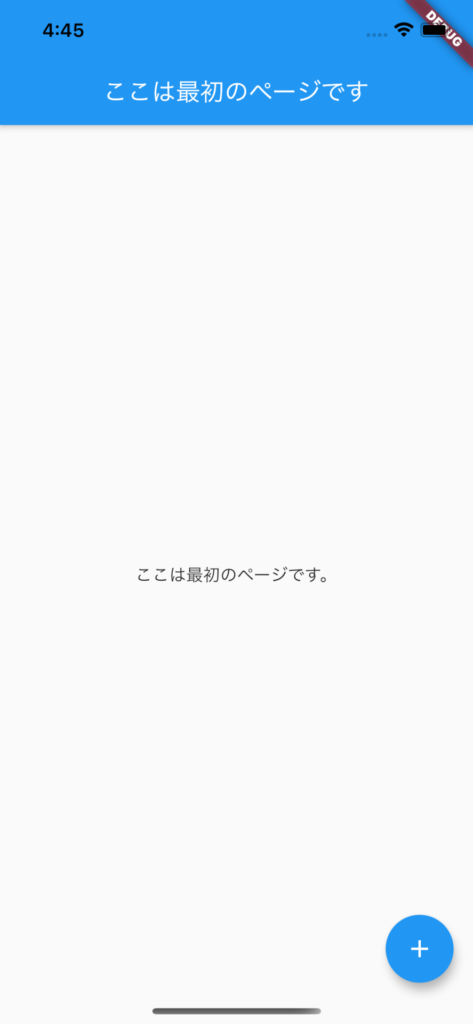
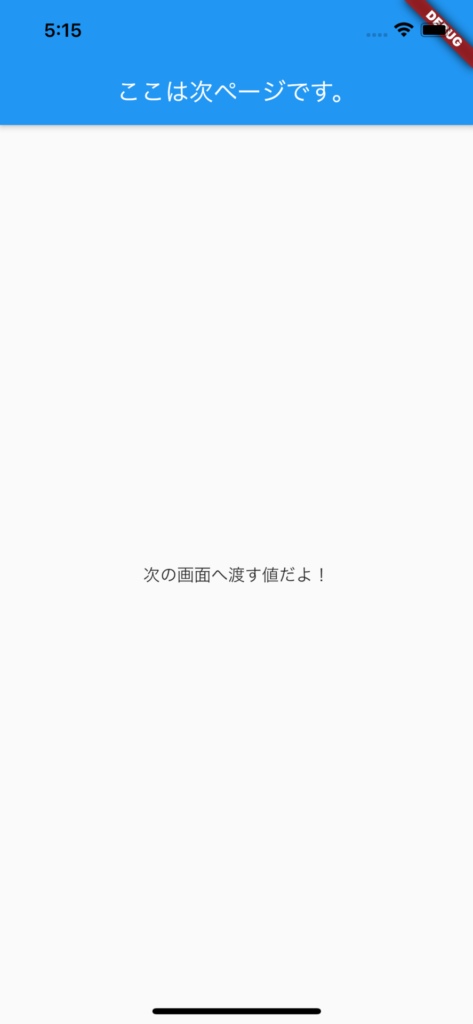
画面イメージ

↓「+」ボタンクリックで画面遷移

※「次の画面へ渡す値だよ!」という文字列を渡します。
実装コード
最初のページ
import 'package:flutter/material.dart';
import 'next.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MainPage(),
routes: <String, WidgetBuilder> {
'/home': (BuildContext context) => new MainPage(),
'/next': (BuildContext context) => new NextPage()
},
);
}
}
class MainPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text("ここは最初のページです。"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("ここは最初のページです。"),
],
),
),
floatingActionButton: FloatingActionButton(
// 値を渡す
onPressed: () => Navigator.of(context)
.pushNamed("/next", arguments: "次の画面へ渡す値だよ!"),
child: Icon(Icons.add),
),
),
routes: <String, WidgetBuilder>{
'/next': (BuildContext context) => new NextPage(),
},
);
}
}
次のページ
import 'package:flutter/material.dart';
class NextPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// `ModalRoute.of()`メソッドを使用して引数を取得
final String args = ModalRoute.of(context).settings.arguments;
return Scaffold(
appBar: AppBar(
title: Text("ここは次ページです。"),
),
body: Center(
child: Text(args),
),
);
}
}
GitHub
今回のコードはGitHubからもダウンロードできます。
https://github.com/yuyuu-dev/example_transition_value
説明
Navigator.pushNamedで次の画面に値を渡す
argumentsに値を設定することで、好きな値を渡すことができます。
Navigator.of(context).pushNamed("/next", arguments: "次の画面へ渡す値だよ!")呼び出し先の画面で値を受け取る
ModalRoute.of()メソッドを使用して渡された値を取得できます。
final String args = ModalRoute.of(context).settings.arguments;受け取った値を表示する
受け取った値をText(args)で表示しています。
home: NextPage(title: 'ここは次ページです。', args: args),body: Center(
child: Text(args),
),まとめ
以上で、画面遷移した際にデータを渡すことができます。
ありがとうございました!