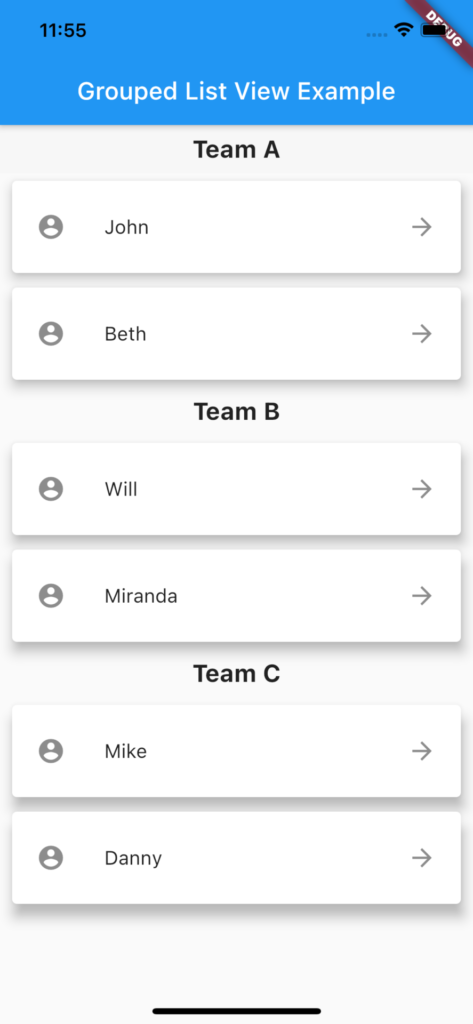
表示イメージ
実装すると以下の画像のようにグループ単位で分けられたリストが表示されます。

実装コード
pubspec.yaml
dependencies:
flutter:
sdk: flutter
grouped_list: ^4.0.0main.dart
import 'package:flutter/material.dart';
import 'package:grouped_list/grouped_list.dart';
void main() => runApp(MyApp());
List _elements = [
{'name': 'John', 'group': 'Team A'},
{'name': 'Will', 'group': 'Team B'},
{'name': 'Beth', 'group': 'Team A'},
{'name': 'Miranda', 'group': 'Team B'},
{'name': 'Mike', 'group': 'Team C'},
{'name': 'Danny', 'group': 'Team C'},
];
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Grouped List View Example'),
),
body: GroupedListView<dynamic, String>(
elements: _elements,
groupBy: (element) => element['group'],
groupComparator: (value1, value2) => value2.compareTo(value1),
itemComparator: (item1, item2) =>
item1['name'].compareTo(item2['name']),
order: GroupedListOrder.DESC,
useStickyGroupSeparators: true,
groupSeparatorBuilder: (String value) => Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
value,
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
),
itemBuilder: (c, element) {
return Card(
elevation: 8.0,
margin: EdgeInsets.symmetric(horizontal: 10.0, vertical: 6.0),
child: Container(
child: ListTile(
contentPadding:
EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
leading: Icon(Icons.account_circle),
title: Text(element['name']),
trailing: Icon(Icons.arrow_forward),
),
),
);
},
),
),
);
}
}説明
pubspec.yamlに追記します。
grouped_list: ^4.0.0パッケージをimportします。
import 'package:grouped_list/grouped_list.dart';Widgetを作成します。
今回のコードはgithubのサンプルコードをコピペしています。
GroupedListViewが今回追加したパッケージのグループ単位で表示できるListViewです。
body: GroupedListView<dynamic, String>(
elements: _elements,
groupBy: (element) => element['group'],
groupComparator: (value1, value2) => value2.compareTo(value1),
itemComparator: (item1, item2) =>
item1['name'].compareTo(item2['name']),
order: GroupedListOrder.DESC,
useStickyGroupSeparators: true,
groupSeparatorBuilder: (String value) => Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
value,
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
),引数の説明
| 引数 | 説明 | 必須 | デフォルト値 |
|---|---|---|---|
| elements | リストに表示するデータのリスト | ○ | – |
| groupBy | 要素をそのグループ化された値にマップする関数 | ○ | – |
| itemBuilder / indexedItemBuilder | アイテムを定義するウィジェットを返す関数。 indexedItemBuilderは、現在のインデックスも提供します。 両方が定義されている場合、indexedItemBuilderが優先されます | どちらか | – |
| groupSeparatorBuilder / groupHeaderBuilder | グループヘッダーを定義するウィジェットを返す関数。 groupSeparatorBuilderは、パラメーターgroupHeaderBuilderが要素全体を取得するときに、groupBy-valueを取得します。 両方が定義されている場合、groupHeaderBuilderが優先されます | どちらか | – |
| useStickyGroupSeparators | trueに設定すると、現在表示されているグループのグループヘッダーが一番上に表示されます | ☓ | false |
| floatingHeader | スティッキーグループヘッダーがリスト上に浮かぶか、それ自体のスペースを占めるか | ☓ | false |
| stickyHeaderBackgroundColor | スティッキーヘッダーの背景色を定義します。 useStickyGroupSeparatorsが使用されている場合にのみ使用されます | ☓ | Color(0xffF7F7F7) |
| separator | グループ内のアイテム間のセパレーターを定義するウィジェット | ☓ | no separator |
| groupComparator | グループのカスタムソートを定義するために使用できます。 それ以外の場合は、自然順が使用されます | ☓ | – |
| itemComparator | 各グループ内の要素のカスタムソートを定義するために使用できます。 それ以外の場合は、自然順が使用されます | ☓ | – |
| order | GroupedListOrder.DESCに変更して、グループの並べ替えを逆にします | ☓ | GroupedListOrder.ASC |
まとめ
以上で簡単にグループ単位で表示するリストを作成可能です。
- Flutter Awesome https://flutterawesome.com/a-flutter-listview-in-which-items-can-be-grouped-into-sections/
- GitHub https://github.com/Dimibe/grouped_list
ありがとうございました!