完成イメージ
CSVファイルの内容
| id | title | url | category | create_date |
|---|---|---|---|---|
| 1 | 【Flutter】header付きのListViewを実装する | https://yuyuublog.com/flutterheaderlistview/ | プログラミング | 2021年5月26日 |
| 2 | 【副業】開業freeeで開業届を出しました | https://yuyuublog.com/freee/ | ビジネス | 2021年5月24日 |
| 3 | Twitter右側の「いまどうしてる?」を非表示にする方法【拡張機能Stylus】 | https://yuyuublog.com/twitterstylus/ | その他 | 2021年5月24日 |
| 4 | Dartで数値と文字列の変換(文字列補間) | https://yuyuublog.com/dartinterpolation/ | プログラミング | 2021年5月23日 |
| 5 | 【Flutter】画面遷移でデータを渡す(クラス間の値受け渡し) | https://yuyuublog.com/flutterarguments/ | プログラミング | 2021年5月22日 |
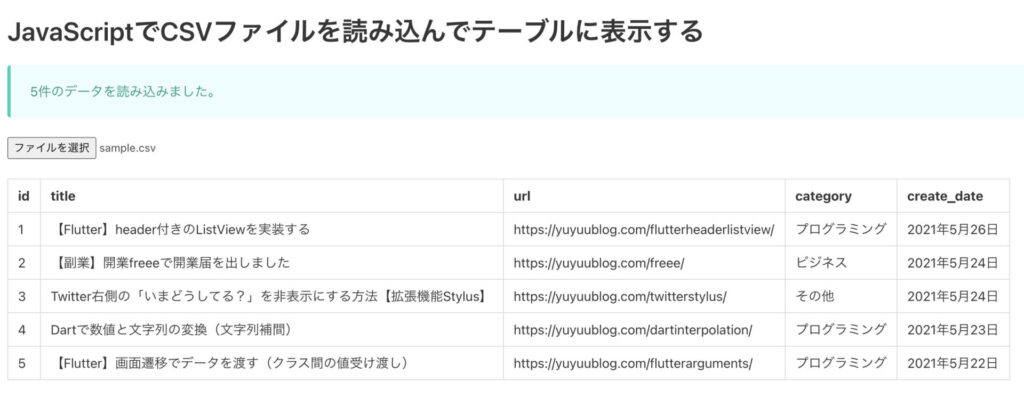
画面イメージ

実装コード
コードはGitHubからも取得可能です。
https://github.com/yuyuu-dev/exsample_csv_read
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScriptでCSVファイルを読み込んでテーブルに表示する</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.2/css/bulma.min.css">
</head>
<body>
<section class="section">
<h1 class="title">JavaScriptでCSVファイルを読み込んでテーブルに表示する</h1>
<div class="columns">
<div class="column">
<article class="message is-primary">
<div class="message-body">
<span id="message">ファイルを選択してください。</span>
</div>
</article>
</div>
</div>
<div class="columns">
<div class="column">
<input id="csv_file" type="file">
</div>
</div>
<div class="columns">
<div class="column" style="overflow-y: scroll;">
<table id="csv_data_table" class="table is-bordered">
<thead>
<tr>
<th>id</th>
<th>title</th>
<th>url</th>
<th>category</th>
<th>create_date</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
</section>
<script src="js/scripts.js"></script>
</body>
</html>
let fileInput = document.getElementById('csv_file');
let message = document.getElementById('message');
let fileReader = new FileReader();
// ファイル変更時イベント
fileInput.onchange = () => {
message.innerHTML = "読み込み中..."
let file = fileInput.files[0];
fileReader.readAsText(file, "Shift_JIS");
};
// ファイル読み込み時
let items = [];
fileReader.onload = () => {
// ファイル読み込み
let fileResult = fileReader.result.split('\r\n');
// 先頭行をヘッダとして格納
let header = fileResult[0].split(',')
// 先頭行の削除
fileResult.shift();
// CSVから情報を取得
items = fileResult.map(item => {
let datas = item.split(',');
let result = {};
for (const index in datas) {
let key = header[index];
result[key] = datas[index];
}
return result;
});
// テーブル初期化
let tbody = document.querySelector('#csv_data_table tbody');
tbody.innerHTML = "";
// CSVの内容を表示
let tbody_html = "";
for (item of items) {
tbody_html += `<tr>
<td>${item.id}</td>
<td>${item.title}</td>
<td>${item.url}</td>
<td>${item.category}</td>
<td>${item.create_date}</td>
</tr>
`
}
tbody.innerHTML = tbody_html;
message.innerHTML = items.length + "件のデータを読み込みました。"
}
// ファイル読み取り失敗時
fileReader.onerror = () => {
items = [];
message.innerHTML = "ファイル読み取りに失敗しました。"
}
説明
HTML
htmlにはメッセージ表示エリア、CSVファイル指定用のinput、結果表示用のテーブルを用意しています。
CSSはbulmaを利用することで簡単にデザインを整えています。
JavaScript
ファイル変更時のイベントonchange() でFileReader.readAsText()を利用してCSVファイルの内容を読み込みます。
今回のCSVファイルはExcelで作成しているため、Shift_JISを指定しています。
正しいエンコードを指定しないと文字化けするためご注意ください。
// ファイル変更時イベント
fileInput.onchange = () => {
message.innerHTML = "読み込み中..."
let file = fileInput.files[0];
fileReader.readAsText(file, "Shift_JIS");
};↑のreadAsTextにより、fileReaderのonloadが発火します。
ここでfileReader.resultからCSVファイルから読み込んだ文字列を取得できます。
あとは取得した文字列を改行コード、カンマで分割しながら配列に格納します。
// ファイル読み込み時
let items = [];
fileReader.onload = () => {
// ファイル読み込み
let fileResult = fileReader.result.split('\r\n');
// 先頭行をヘッダとして格納
let header = fileResult[0].split(',')
// 先頭行の削除
fileResult.shift();
// CSVから情報を取得
items = fileResult.map(item => {
let datas = item.split(',');
let result = {};
for (const index in datas) {
let key = header[index];
result[key] = datas[index];
}
return result;
});配列に格納したCSVの内容をtbodyとして組み立て、テーブルとして設定します。
// CSVの内容を表示
let tbody_html = "";
for (item of items) {
tbody_html += `<tr>
<td>${item.id}</td>
<td>${item.title}</td>
<td>${item.url}</td>
<td>${item.category}</td>
<td>${item.create_date}</td>
</tr>
`
}
tbody.innerHTML = tbody_html;まとめ
以上で、JavaScriptでCSVファイルを読み込み、内容を表示することができます。
ありがとうございました!