本番環境と同環境をローカル環境に作成したい場合は以下の記事を参照ください。
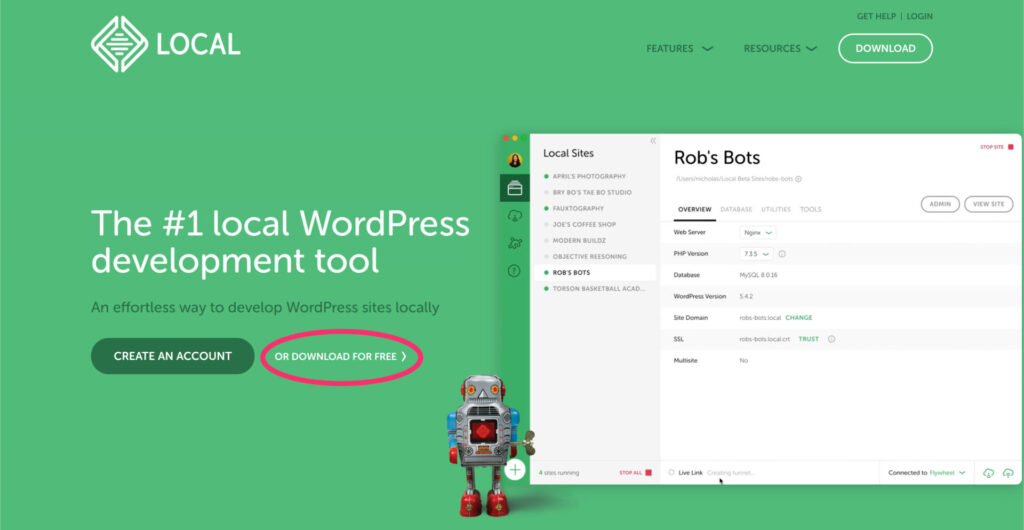
Local(旧名 Local by Flywheel)のダウンロード
Local(旧名 Local by Flywheel)のサイトにアクセスし、「OR DOWNLOAD FRO FREE」のボタンをクリックします。

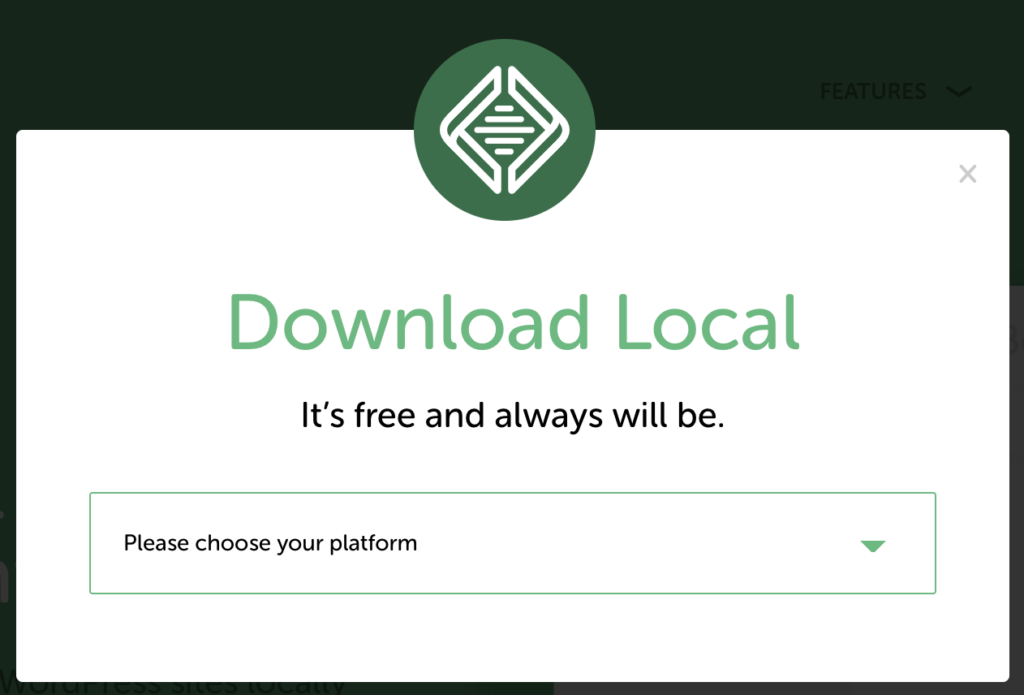
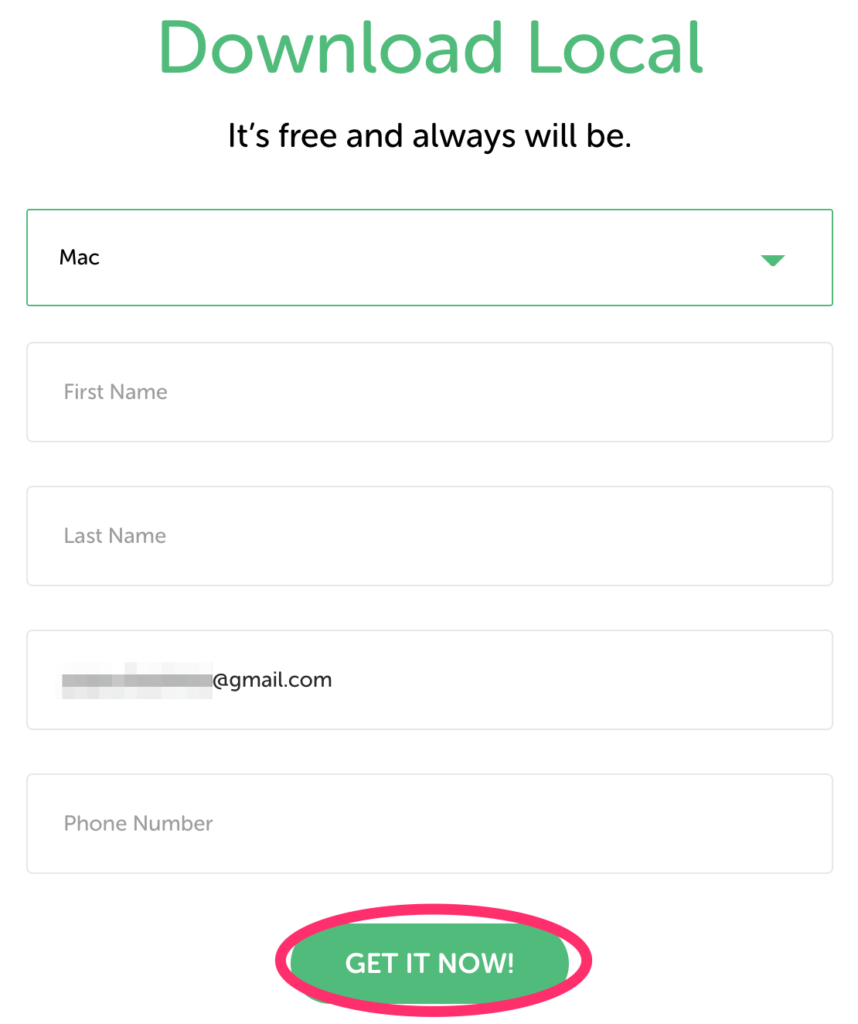
ダウンロード画面がポップアップで表示されるので、プラットフォーム(ローカル環境のOS)とメールアドレスを入力し、ダウンロードを開始します。


Local(旧名 Local by Flywheel)のインストール
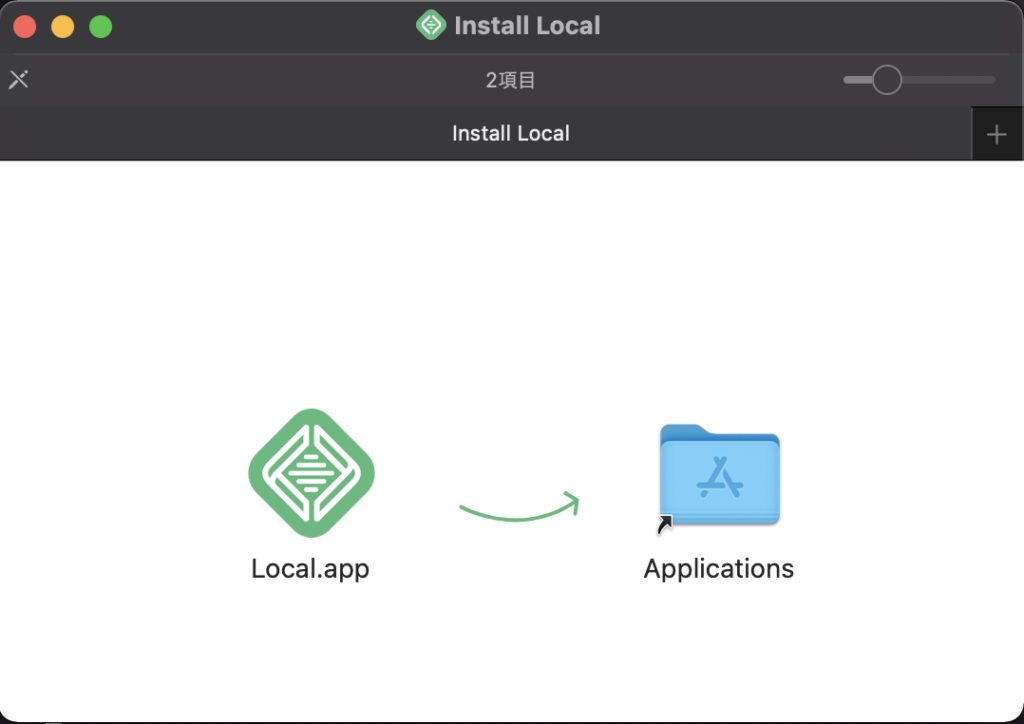
ダウンロードしたファイルをダブルクリックしインストールを開始します。
ダブルクリックで表示されたLocal.appをApplicationsにぽいっとするだけで完了です。

LaunchpadにLocalが追加されいるので、そちらをクリックして起動します。

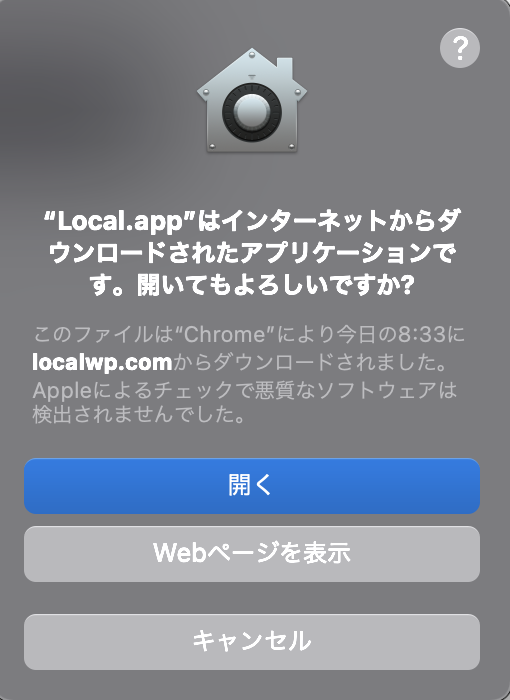
警告の表示が出たら、開くをクリックします。

「I have read and agree to Local’s Terms of Service」にチェックし、「I AGREE」をクリックします。

エラー発生時にログを送信するかを選びます。好みで大丈夫です。
送りたくない場合は「No」を選びます。

「CREATE A FREE ACCOUNT」をクリックします。

自動でブラウザが開かれ、アカウント登録画面が表示されます。
アカウント登録はスキップすることも可能です。
したくない場合はそのままブラウザを閉じてください。
登録する場合は、GoogleアカウントやGitHubアカウントで登録もできるのでお好みの方法で登録してください。
新しいWordpressサイトを構築
「+ CREATE A NEW SITE」をクリックします。

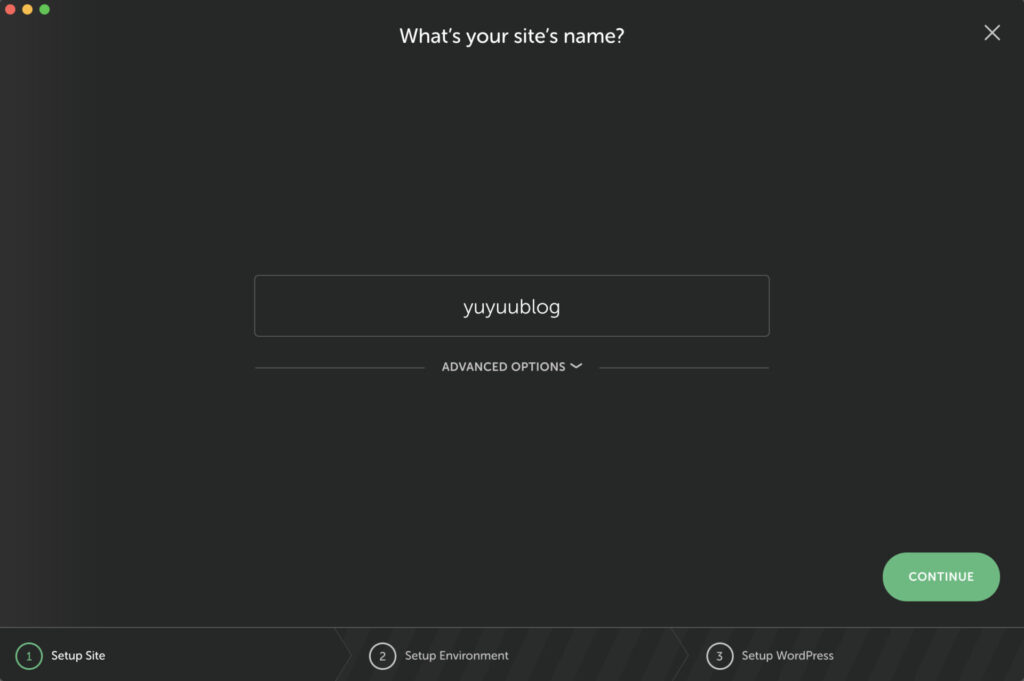
サイト名を入力し、「CONTINUE」をクリックします。
「ADVANCED OPTIONS」をクリックすると、ドメインやデータを保管するパスを任意で変更することもできます。

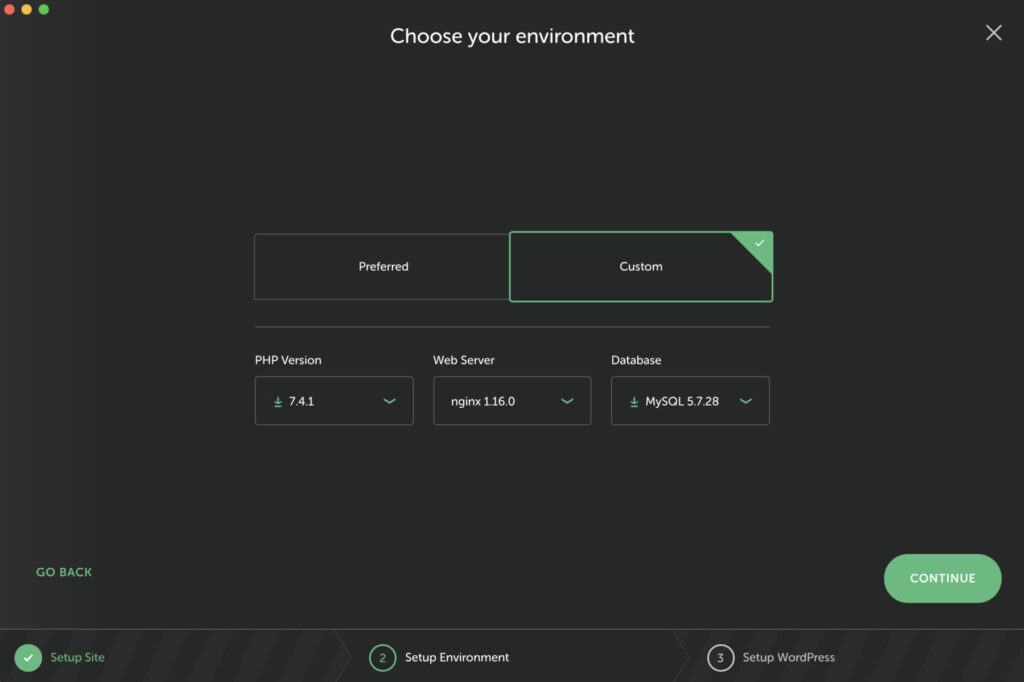
次にWordPressの開発環境を選択します。
環境は「Preferred」と「Custom」から選ぶことができます。
「Custom」を選ぶことで、PHPのバージョン、Webサーバーの種類、My SQLのバージョンを変更できます。
Conoha Wingの環境に合わせるのであれば、2021年8月3日時点だと以下画像のような設定になると思います。
選択したら、「CONTINUE」をクリックします。

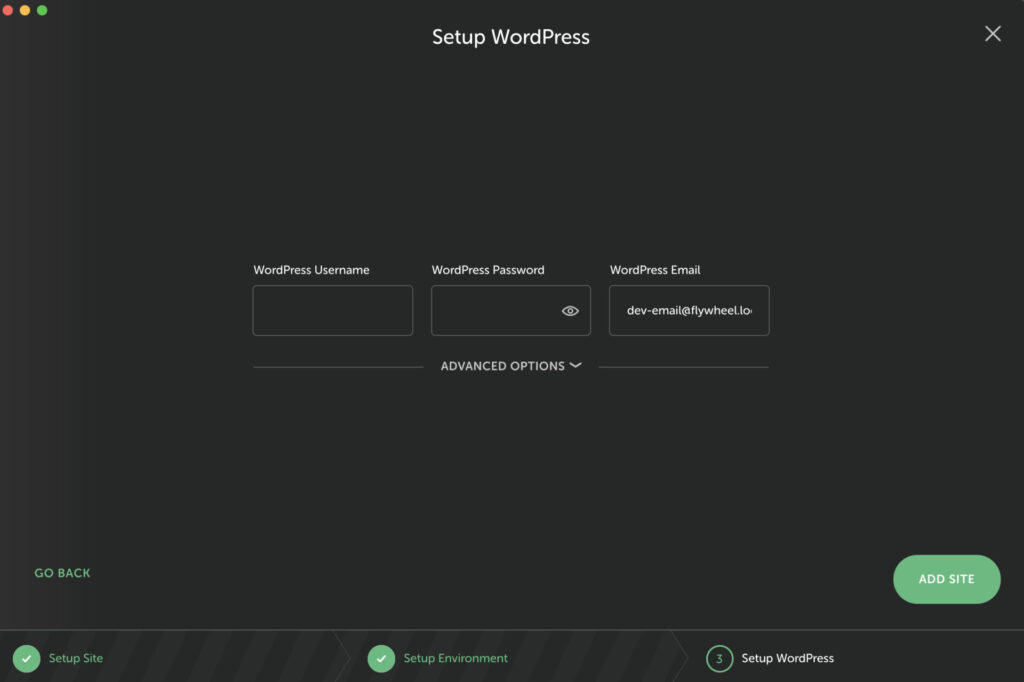
WordPressの管理画面にログインする際に使用するユーザー名、パスワード、メールアドレスを入力して「ADD SITE」をクリックします。

PCのパスワードを要求された場合は入力します。

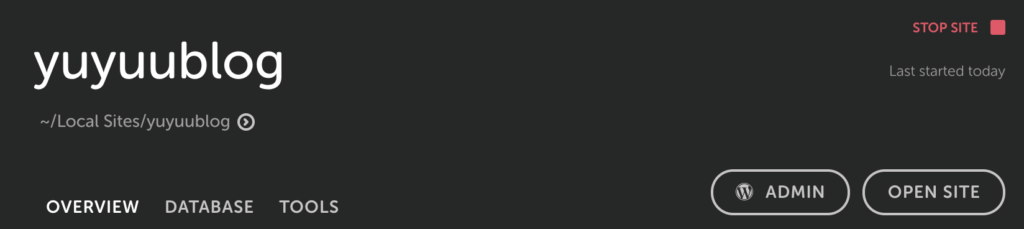
右上の「OPEN SITE」をクリックするとブラウザでWordpressサイトのトップページが開きます。
「ADMIN」をクリックすると、ブラウザでWordpressの管理画面へのログインページが表示されます。
管理画面のログインは設定したユーザー名とパスワードを入力してください。

エラーが表示された場合
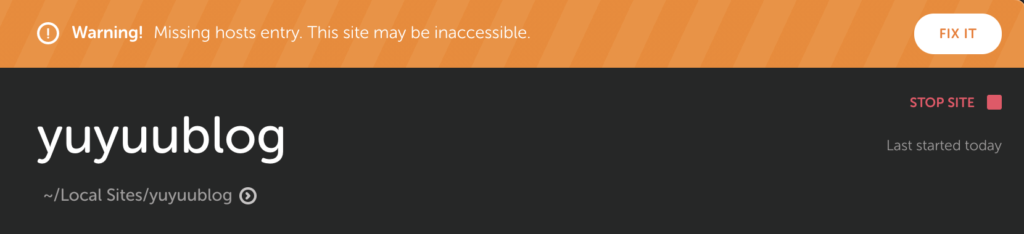
以下のようにWarningが表示されている場合は「FIX IT」をクリックすることで解消出来ます。

それでも解決しない場合は、直接hostsファイルに以下を追加してください。
ドメイン部分はURLのドメイン部分になります。
Local のURLが http://yuyuublog.local/ だった場合はyuyuublog.localとなります。
127.0.0.1 yuyuublog.local #サイトのドメインWordPressの表示設定を日本語設定に変更する
初期状態は英語表示になっています。
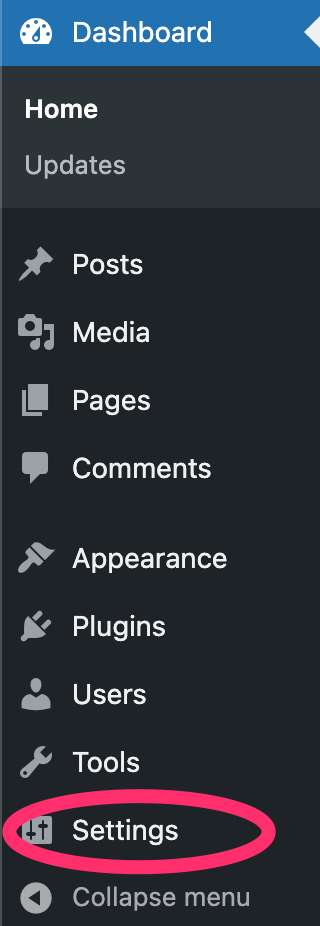
「Settings」をクリックして設定画面を開きます。
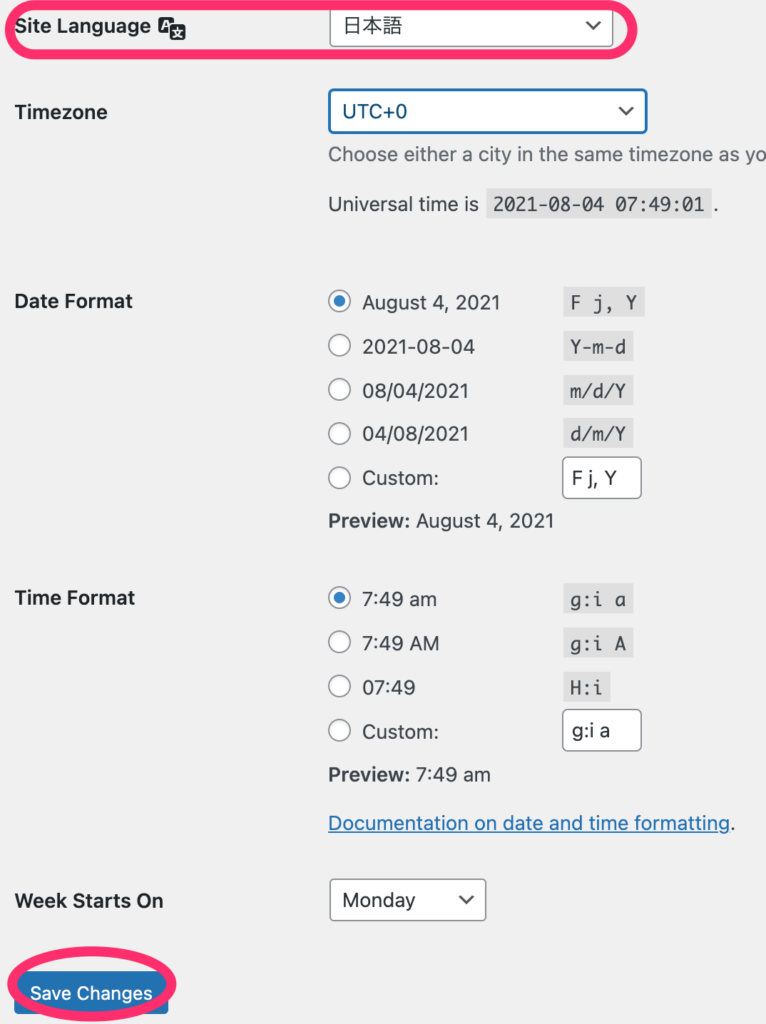
「Site Language」をEnglishから日本語に変更することで、日本語表示に変更されます。


ファイルの格納場所
開発時にファイルを編集・格納する際は以下の>マークをクリックするとWordPressが格納されているディレクトリが開きます。
appのpublic配下にwp-contentがあるので必要なファイルを編集しましょう。


まとめ
以上で、ローカル環境にWordPressの開発環境を構築することが出来ました。
ありがとうございました!